- ХМАО - Югра, г. Нижневартовск
- +7 (904) 483-50-68
- sammitportal@mail.ru
Урок "Технологии визуализации информации"
Визуализация – представление информации в наглядном виде. Текстовую информацию представляют в виде списков, таблиц, диаграмм, снабжают иллюстрациями (фотографиями, схемами, рисунками).
Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания.
Визуально представленная информация в сравнении с обычным текстом и таблицами:
- привлекает намного больше аудитории;
- увеличивает вовлечение читателей;
- быстрее воспринимается;
- легче запоминается.
Визуализация графиков и диаграмм
Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать. Существует множество способов визуализации. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
1
ПРАВИЛО. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
Используйте правильный тип и формат визуализации. Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму. Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
2
ПРАВИЛО. ЛОГИЧЕСКИЙ ПОРЯДОК
Располагайте данные логично. Обязательно располагайте данные в логическом порядке. Чаще всего это последовательно от большего к меньшему. Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего сообщения. Цель всегда первична. Прежде чем приступать к построению графика, четко сформулируйте, какую идею вы хотите донести до читателей, на что хотите обратить внимание.
3
ПРАВИЛО. ПРОСТОЙ ДИЗАЙН
Дизайн не должен препятствовать пониманию или искажать данные. Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
4
ПРАВИЛО. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
Визуализируйте данные так, чтобы их можно было легко сравнивать. Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей. Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными. Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
5
ПРАВИЛО. МИНИМУМ ЭЛЕМЕНТОВ
На диаграмме должны быть только необходимые элементы. Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые. Загромождение ненужной информацией затрудняет восприятие. Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
6
ПРАВИЛО. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
Следите, чтобы не было визуальной загроможденности. Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
7
ПРАВИЛО. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
Числа должны быть с разделителями разрядов и без лишних знаков после запятой. В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
8
ПРАВИЛО. НАЗВАНИЕ И ПОДПИСИ
У диаграммы должно быть название и полная легенда. Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования. Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста.
Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных. Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
9
ПРАВИЛО. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ
Не нарушайте общепринятое использование того или иного цвета. Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:- положительные и отрицательные значения: зелёный и красный;
- да/нет, согласен/не согласен: зелёный и красный;
- мужчины и женщины: голубой и розовый;
- прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
10
ПРАВИЛО. МИНИМУМ ТИПОВ ДИАГРАММ
Используйте один вид диаграммы для однотипных данных. Избегайте разнообразия ради разнообразия. Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
11
ПРАВИЛО. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
Придерживайтесь одной цветовой гаммы. Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме. Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля.
Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза. Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
Техники визуализации
1
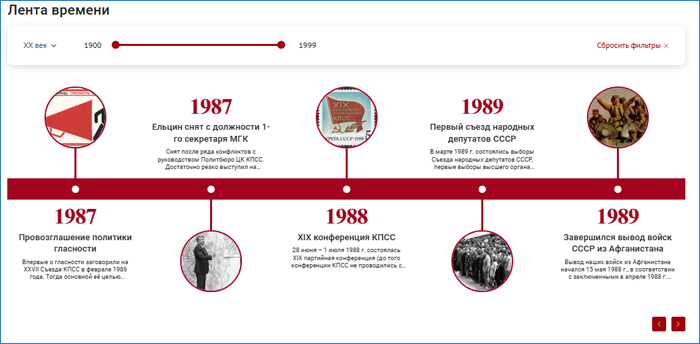
ТАЙМЛАЙН
(от англ. timeline – букв. «линия времени») – это временная шкала, прямой отрезок, на который в хронологической последовательности наносятся события. Линии или ленты времени используются при работе с биографиями или творчеством писателя, а также для формирования у учащихся системного взгляда на исторические процессы. Другая сфера использования таймлайнов — управление проектами. Таймлайны в проектной деятельности помогают участникам отмечать и видеть этапы реализации проекта, сроки его окончания.
Пример ленты времени на сайте ИСТОРИЯ.РФ (IV-XX века)
Сервисы для создания таймлайн
- Free Timeline Это бесплатный онлайн-сервис, который позволяет создавать, сохранять, совместно использовать и печатать шкалы времени. Вы можете также легко вставлять созданные шкалы времени в свои веб-сайты или блоги.
- Timerime Сервис для создания временной шкалы. В нём можно добавлять не только дату с месяцем и годом, но и даже с точным временем, вплоть до секунд. Так же можно добавить изображение, видео и аудио.
- Timetoast Отличный создатель временной шкалы для вас, чтобы поделиться прошлым или даже будущим.
- TimeGraphics Создание ленты времени онлайн (есть выбор русского интерфейса)
- StoryMap JS Позволяет создавать ленты событий с привязкой к картам Google Maps. По функционалу и простоте — выше всяких похвал. Хотя сервис традиционно рассматривается как инструмент для создания интерактивных карт, с его помощью можно делать афиши или представлять биографию героя.
- Tiki-Toki Создавайте красивые интерактивные временные шкалы, которыми вы можете поделиться в Интернете. Идеально подходит для истории компании и школьных проектов.
- Sutori Таймлайн в сервисе Сутори не похож на привычные горизонтальные ленты времени. Здесь вы нанизываете на вертикальную ось, по которой читатель продвигается сверху вниз, различные виды контента. Это может быть текст, фото, видео или аудио с описанием, а также интересные факты, опросы, тесты или обсуждения. Временные промежутки настраиваются произвольно и зависят от того, в каком месте на вертикальной оси вы нажмете кнопку «плюс». Инструмент позволяет рассказывать различные медиаистории, но визуально проект будет выглядеть как основанный на хронологии. Полученный результат можно встроить в страницу сайта или блога, а также поделиться по ссылке в соцсетях.
- Preceden Сервис создает временные графики на основе текста. Добавить к событиям фото или другой мультимедийный обвес нельзя. Пользователи указывают название, описание и дату для каждого события. Бесплатная версия ограничена десятью таймпоинтами. Ограничение можно снять, перейдя на платный тариф (от 29 до 69 долларов в год). Инструмент поддерживает не только точки, но и длящиеся события. Результатом можно поделиться с помощью прямой ссылки, embed-кода, а также сохранить в виде таблицы, изображения или PDF-файла.
- SmartDraw Инструмент для быстрого создания графиков и диаграмм, в котором есть несколько шаблонов лент времени. Количество событий условное: на временной шкале их количество можно менять, даты указываются вручную. Бесплатно пользоваться
онлайн-инструментом можно неделю. В платном тарифе (9,95$, если пользуешься один) с вас снимают все ограничения наподобие водяных знаков на итоговом элементе, также вы получаете дополнительные шаблоны и можете сохранять графики в облаке, редактировать с любых платформ и работать над диаграммами вместе с коллегами. Есть возможность скачать и установить на Windows десктопную версию. Статичным результатом можно поделиться с помощью прямой ссылки, отправить по электронке и встроить на сайт или блог. Также сервис позволяет распечатывать таймлайн и сохранять на компьютер в виде таблицы,PDF-файла или изображения.
2
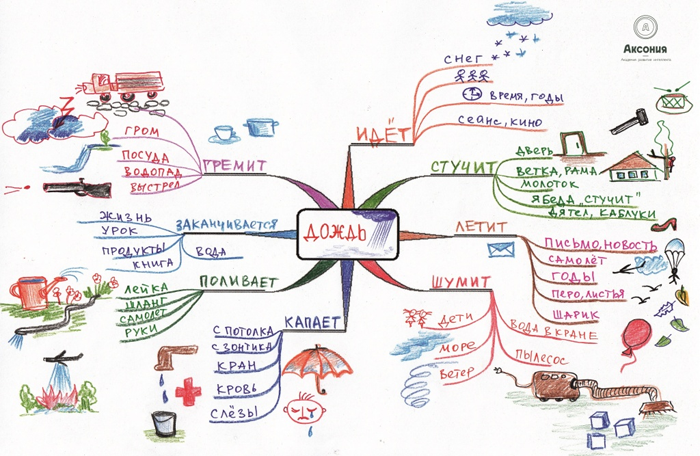
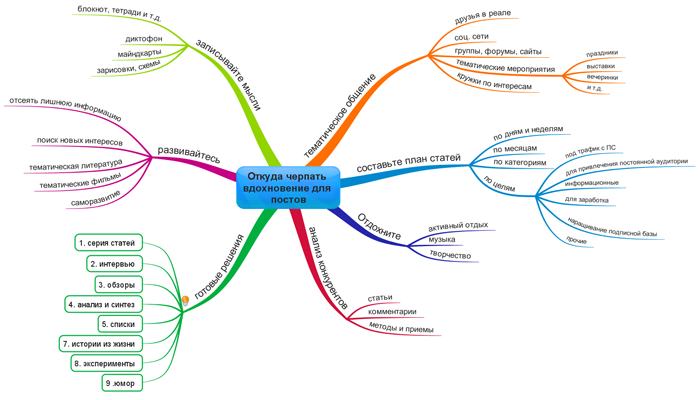
ИНТЕЛЛЕКТ-КАРТА
(ментальная карта, диаграмма связей, карта мыслей, ассоциативная карта, mind map) — это графический способ представить идеи, концепции, информацию в виде карты, состоящей из ключевых и вторичных тем. То есть, это инструмент для структурирования идей, планирования своего времени, запоминания больших объемов информации, проведения мозговых штурмов.
Пример интеллект-карты "ручной" работы

Пример интеллект-карты в одном из онлайн-сервисов

Сервисы для создания интеллект-карт
- Mindomo Простой в использовании, но функциональный сервис. С 2007 года им пользуются уже больше 4 млн пользователей. Платформы: веб-приложение, Windows, Mac, Linux, мобильное приложение (Android, iOS). Возможности: Кастомизация фона и дизайна карт (можно использовать встроенные темы или редактировать элементы самостоятельно); добавление гиперссылок, изображений, символов, аудиозаписей и видео (сервис может даже сам подбирать тематические YouTube-ролики); трансформация карты в диаграмму Ганта и линейную схему, режим презентации; примечания и комментарии, совместная работа над проектом в реальном времени, чат, защита карты паролем; полная история изменений, уведомления о правках, возврат к предыдущим версиям карты. Резервное копирование и офлайн-редактирование карты; до 12 форматов экспорта (PNG, TXT, PPTX и другие), 10 форматов импорта (Excel, XMind, MindManager и др.). Бесплатно можно создать и опубликовать три ассоциативные карты, есть общий доступ и совместный режим.
- MindMeister Этот сервис предлагает весь необходимый функционал для написания заметок, мозгового штурма, планирования, генерации идей и создания базы знаний. Позиционирует себя как №1 и хвастается аудиторией в 1,4 млн менеджеров, студентов, маркетологов и др. Платформы: веб-приложение, мобильное приложение (Android, iOS). Возможности: кастомизация фона и дизайна карт (использовать встроенные темы или редактировать элементы самостоятельно); добавление изображений, видео, иконок и файлов (из встроенной галереи, со своего устройства или из интернета). Максимум 10 ГБ.; режим презентации (их можно встраивать на сайт), интеграция с MeisterTask — инструментом для управления проектами; примечания, комментарии, ссылки. Командная работа и общение в чате; сохранение истории и возврат к предыдущим версиям, резервное копирование; в зависимости от тарифа можно экспортировать и импортировать карты в различных форматах (в том числе из других майндмэп-сервисов, например, XMind, FreeMind). Бесплатно можно сделать три интеллект-карты, использовать режим презентации, работать со встроенной галереей значков и изображений.
- Coggle Это простой и понятный сервис. Он позволяет не только выстраивать последовательные связи (от общего к частному), но и создавать петли, креативные схемы. При составлении ментальной карты здесь можно задать несколько центральных элементов. Платформы: веб-приложение, мобильное приложение (Android, iOS). Возможности: управление стилем линий, регулировка выравнивания текста; большая галерея шаблонов и иконок; опция Drag&Drop позволяет перетаскивать изображения в карту прямо с рабочего стола. На неё также можно добавлять ссылки и комментарии; режим презентации; сотрудничество в реальном времени, чат; сохранение истории и возврат к предыдущим версиям, резервные копии; выгрузка в PDF и различных графических форматах, а также в MM, VSDX и текстом. Бесплатно можно создать только три личных (закрытых) диаграммы, но нет ограничений на публичные, открытые диаграммы.
- Diagrams Мощный инструмент для создания различных диаграмм, схем и карт. С ним не нужно беспокоиться о лицензиях, конфиденциальности или работоспособности на отдельных платформах. Платформы: веб-приложение, Windows, Mac, Linux. Возможности: Изменение стилей фигур, цветового оформления; Больше сотни шаблонов. Можно создать несколько карт и сохранить их в одном документе; Добавление гиперссылок, изображений и даже математических формул; большой выбор фигур; Общий доступ, совместное редактирование и комментирование; Огромное количество интеграций: Google Docs, Sheets, Drive; Confluence и Jira; Atom, Docstell, MediaWiki и др.; Доступны все базовые форматы экспорта: PNG, SVG, PDF, XML и др; Полная история изменений, возможность вернуться к предыдущим версиям карты. Бесплатно полностью и навсегда: это инструмент с открытым исходным кодом.
3
СКРАЙБИНГ
(от англ. scribe – набрасывать эскизы или рисунки) – это визуализация информации при помощи графических символов, просто и понятно отображающих ее содержание и внутренние связи. Техника скрайбинга была изобретена британским художником Эндрю Парком. Выступление в технике скрайбинга – это прежде всего искусство сопровождения произносимой речи «на лету» рисунками фломастером на белой доске (или листе бумаги). Как правило, иллюстрируются ключевые моменты рассказа и взаимосвязи между ними. Создание ярких образов вызывает у слушателя визуальные ассоциации с произносимой речью, что обеспечивает высокий процент усвоения информации.
Пример скрайбинга
4
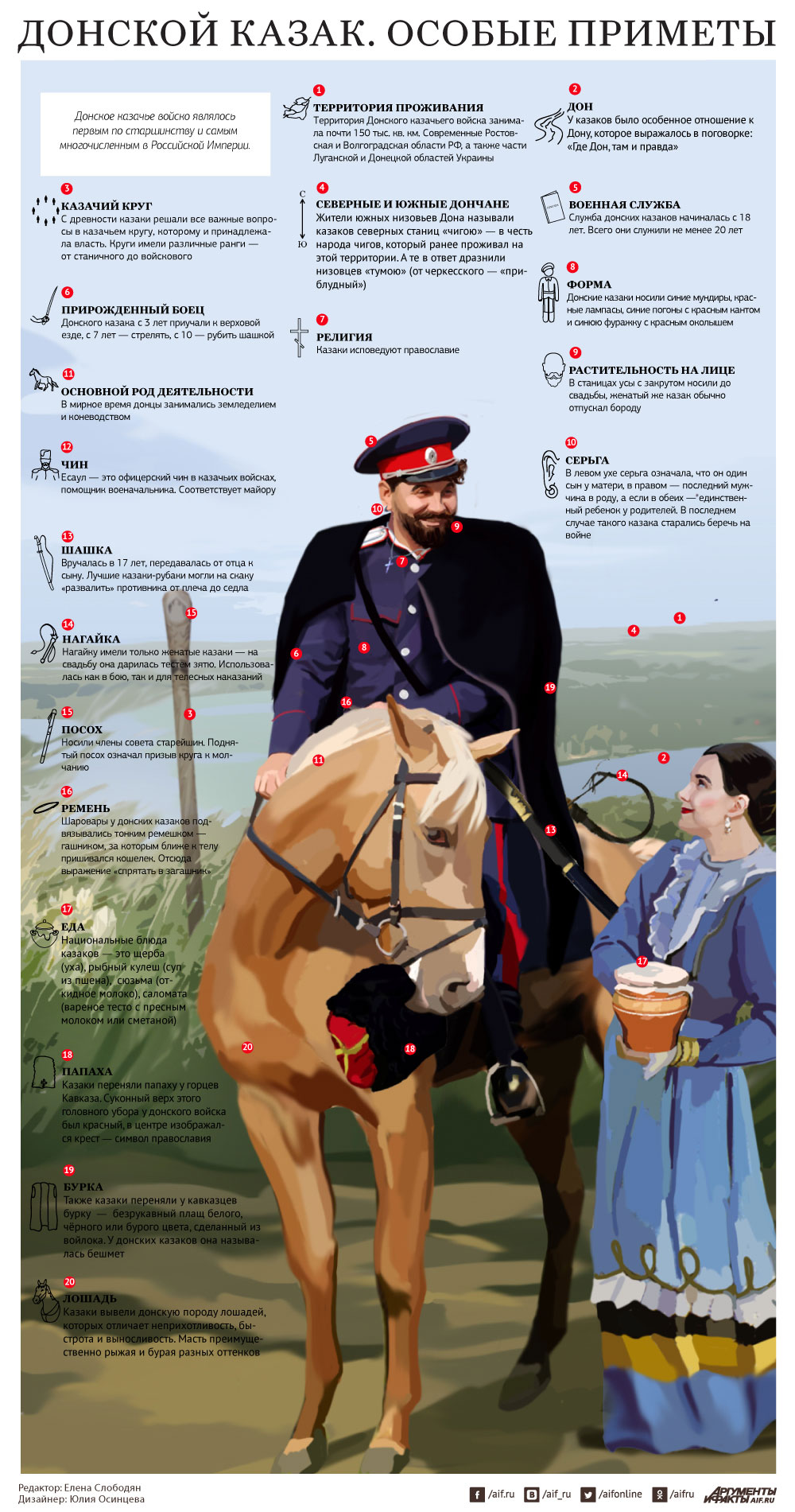
ИНФОГРАФИКА
– это графический способ подачи информации, данных и знаний. Основными принципами инфографики являются содержательность, смысл, легкость восприятия и аллегоричность. Для создания инфографики могут использоваться таблицы, диаграммы, графические элементы и т.д.
Что такое инфографика и зачем она нужна?
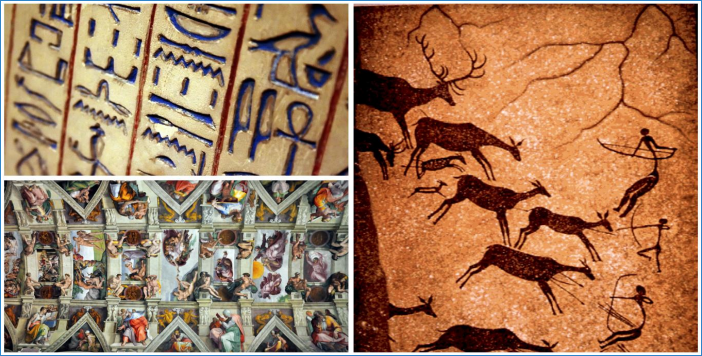
Графическое представление информации как способ общения между людьми, передача смысла сложных явлений и понятий в виде картинок использовались человеком с давних времен: это и наскальная живопись, и древнеегипетские иероглифы, и даже работа Микеланждело Буанаротти — роспись потолка Сикстинской капеллы в Риме.

XX век по праву можно назвать текстовой цивилизацией. В XXI веке мы становимся свидетелями становления цивилизации изображений. В повседневной жизни мы постоянно сталкиваемся с визуализацией информации: нас окружают схемы (например, схема линий метро или схема достопримечательностей Несвижа), карты (например, карта города Минска с достопримечательностями), пиктограммы (например, информационные дорожные знаки или знаки сервиса). Все это — наглядное представление информации, но инфографикой они не являются.
Инфографика предполагает сворачивание больших объемов информации и представление ее в более интересном и компактном для читателя виде.
Так, например, приведённая ниже инфографика (цифровой плакат) заменяет многостраничное описание особых примет донского казака.
Разновидности инфографики
По характеру представляемых данных различают такие категории инфографики:
- числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми;
-
расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован;
- процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды:
- статичная инфографика — одиночные изображения без элементов анимации;
- динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации;
- интерактивная инфографика — вид инфографики, в котором пользователю предлагается управлять отображением данных.
По типу источника различают 3 основных вида инфографики:
- аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
- Формулирование цели создания инфографики и определение аудитории. Разрабатываемый информационный дизайн обычно предназначен для какой-то целевой аудитории.
- Сбор определенного количества данных, материала по теме. Данные могут быть представлены в различных форматах — текстовый контент, графика, видео материалы, страницы таблиц и др.
- Аналитика и обработка информации. Собранный материал необходимо проанализировать и обработать, привести к одному знаменателю – обычно это неоформленные графики, гистограммы,
- Построение доступной визуализации, верстка. Весь материал компонуется, приводится в красивый наглядный вид. Выбирается формат (в зависимости от целей и количества данных) – презентация, слайд-каст, одностраничная картинка, видеоролик.
Сервисы для создания инфографики
Лучшие сайты с инфографикой
-
Журнал «Инфографика» Информационное издание, где все статьи выполнены в виде инфографики. Яркие идеи и множество отличных вариантов систематизации фактов. Сложные данные — от бытовых, общественных явлений, до устройства автомобилей и анатомии драконов — подаются легко, часто с юмором.
-
Россия сегодня / РИА Новости Актуальные общественно-политические события, статистика, исследования, рейтинги — объектом визуализации становится то, что связано с новостями (российскими и мировыми). Команда дизайнеров издания участвует и побеждает в международных конкурсах информационного дизайна.
-
Аргументы и Факты Еще один новостной портал, активно использующий графическое представление данных. Отличие от РИА Новости — кроме экономики и политики часто встречаются более прикладные (не всегда глобальные) объекты визуализации, например, «Чем отличается женская интуиция?», «Как проходить обследование…?», «Путеводитель по женским прическам» и др. Заслуживает внимание серия «Особые приметы» — портреты знаменитых людей, типов людей с наиболее характерными чертами.
-
Инфографика ТАСС Кроме новостных (экономика, политика, общество) материалов содержит информационные, популярные материалы, например, «Как бороться с эмоциональным выгоранием»
-
Газета.ru Раздел инфографики известного новостного ресурса содержит материалы по самым разным темам в повестке дня.
-
Инфографика ВЦИОМ Большой каталог результатов социологических исследований и опросов Всероссийского центра изучения общественного мнения с 2010 года — в виде инфографики. Два крупных раздела каталога — политика и общество разделены на несколько десятков тематических направлений. Можно проследить эволюцию стиля — от простой, не очень умелой инфографики, до современной, более эстетичной и продуманной.
-
Инфографика ФОМ Фонд общественного мнения содержит результаты опросов и исследований: политические, социологические вопросы, предпочтения, оценки и др. Менее удобная навигация по каталогу инфографики и более неформальный стиль оформления.
Интересные статьи
- Современные инструменты визуализации: большой выбор на любой случай
- Визуализация данных в презентации Power Point
- Как демонстрировать графики и диаграммы
- Ужасные графики и диаграммы: примеры и исправления
- Как выглядит счастье? Варианты измерения и визуализации
- Как отличить хорошую инфографику от почти хорошей
- Виды инфографики
- Как выбрать диаграмму? Три каталога визуализации
- Как сделать информацию визуальной? Типы текстов и инфографики